Вы можете разместить его на стене, что, вероятно, является наиболее эстетичным способом его использования. Однако если вы проживаете в съемной квартире и не можете просверлить отверстия в стене, в комплект входит регулируемая по высоте база. Все, что затем появляется спереди — это две нечеткие черные ноги.
Дом в стиле А-фрейм: плюсы и минусы
Сегодня здания неправильной формы находятся на пике моды. Одним из таких вариантов является дом «Скелет А». Его название происходит от английского «A-Frame» (рама). Это дом, напоминающий по форме букву «а». В противном случае скелет дома называется «парага» или «палаточный дом». Он действительно напоминает сцену, только безопасную, удобную и оснащенную всеми удобствами.
Где вы моли такой дом, каковы его особенности и преимущества, какие недостатки стоит учесть, как построить дом в А-каркасном стиле своими руками?
Дом А-фрейм: особенности
Проект характеризуется отсутствием фасада. Видно, что А-образный дом состоит только из одной крыши — скат почти доходит до земли, выполняет функцию стены и служит фронтоном.
Случай из интересной практики: когда один из рабочих по производству металлопрофиля построил дом в стиле хоумскул, сосед не утерпел и спросил: «Почему вы строите отдельные крыши?». спросил я. Как я могу потом загрузить его к себе домой? Это неудобно».

Каркасные дома изготавливаются по скелетной технологии. Это означает, что сначала изготавливается «скелет» из сварной древесины (по металлическим балкам). Конструктивные балки можно увидеть внутри дома — это придает дополнительный акцент проекту. Внутри балки обшиты деревянными балками. Пароизоляция, утеплитель и другие необходимые элементы располагаются снаружи.
Немного истории
А-образные дома были первоначально построены в США в 1950-х годах. Они были экономичной и доступной альтернативой для людей, у которых не было денег на обычный дом (фасад). Дома фактически состояли из одной крыши, поэтому владельцам не приходилось тратить деньги на стены.
Позже, в 1970-х годах, такие дома начали строить и в СССР — опять же из-за финансовых возможностей. Даже сегодня на территории бывших пионерских лагерей и лагерей отдыха можно встретить небольшие треугольные домики.
Сегодня каркасные дома переживают свое третье рождение. Они пользуются спросом не из-за цены — их уже нельзя охарактеризовать с финансовой точки зрения (особенно из-за возросшей стоимости строительных материалов). Причина их популярности — необычный внешний вид. Замечательные, эстетически привлекательные и фотогеничные дома все чаще появляются в социальных сетях.

Чтобы вернуться к родительскому кадру, можно использовать команду spitchto (). ParentFrame () или если вы хотите вернуться к самому главному (или родительскому) кадру, вы можете использовать spitchto (). defaultcontent (),.
Способности Севагота:
Жатва — Тень севагоса запускается и устремляется вперед, уничтожая врагов на своем пути. Выжившие со временем получают повреждения от смертоносного урожая. Души умерших наполняют колодец смерти.
Посев — Посадите семена смерти в близкие цели, чтобы израсходовать жизненную силу. Что посеяно, то и собрано, взрывая пораженного врага и нанося радиальный урон, равный количеству здоровья. Души умерших наполняют колодец смерти.
Causet — вызывает радиальный импульс, который притягивает и задерживает врага, направляя его жизненные силы в Колодец смерти. Союзники в волнах поглощают здоровье врага, когда бегут.
Величественная тень — когда Колодец смерти переполнен, он может выпустить теневую форму Морских Змей. Уничтожайте врагов с помощью серии боевых навыков ближнего боя.
Несмотря на сходство между тенью и четвертой способностью хрома, форма Себагоса более сложна и соединяет определенные аспекты игры в других контекстах. Shadows полностью меняет механику боя, предлагая уникальный стиль боя и контроль над противником.
Способности тени Севагота:
Embrace — фантастическая рука толкает противника в объятия в беспорядочном, дерганом, пульсирующем состоянии.
Поглощать — уничтожайте врагов, забирая их души с собой, чтобы исцелить тени.
Смертоносная жатва — причиняет сильную боль ближайшим врагам.
Единство — Севагот и его Тень снова становятся единым целым.
Как получить Севагота:
Основной план создания Севагота дан для выполнения миссии Призыва Темпестари. Затем вы также можете приобрести дизайн в магазине CephalonCimaris за 50 000 баллов. Им также понадобится стандартный набор принадлежностей — нейропсихология, рамки и системы. Их план окупится с 10-процентной вероятностью, когда миссия «Внезапный шторм» отправится к Проксиме Нептуна, Плутону и Вейле. Итак, вам нужно:.
- Основной чертеж
- Нейрооптика
- Каркас
- Система
- Элемент питания Орокин х3
- 25 000 кредитов
72 часа на изготовление рамок.
РЕКОМЕНДАЦИИ.
Главным приоритетом для Себагоса являются пострадавшие зоны способностей. Это позволяет ему быстрее встретить смерть при использовании жатвы и посева. Модификации, такие как Overstrength, Stretch и Harbinger’sWrap, могут помочь. Силовые навыки также играют важную роль. Поэтому всегда используйте Amplify, Harbinger Secrets и ForceCurrent в слоте Exilus. Если проблема с питанием, то подойдут и Flux, и Streaming.
Тени можно использовать для кратковременного усиления таких модов, как Amplify, Harbinger Secrets, Force Current или более дорогих Blinding Fury иAmplify. Если есть свободные места, можно использовать растяжку, чтобы увеличить площадь воздействия.
Теневые ногти имеют очень высокий потенциал состояния и обладают критической величиной воздействия, поэтому стоит сосредоточиться на этих характеристиках. Используйте мод Hardening для увеличения вероятности критических атак, а также используйте Berserk и OrganCrusher для увеличения скорости атаки и критического урона. Увеличение основного ущерба требует изменения болевой точки. Сочетание избыточного состояния и текущего касания с любой комбинацией небольших изменений приведет к дальнейшему увеличению ущерба ценой увеличения вероятности состояния.
Установив для средней колонки значение name=»mid_col», мы можем создать несколько ссылок на исходный документ в левой колонке frame_2.html.
Будущее фреймов
Хотя все современные браузеры поддерживают фреймворки, W3C четко заявляет, что фреймворки «не должны использоваться веб-разработчиками». Если на вашем сайте используются фреймы, вам следует подумать об использовании других технологий. В какой-то момент браузеры перестанут поддерживать фреймы, а когда они перестанут поддерживаться, сайты, использующие их, перестанут быть доступными.
Новые сайты не должны использовать каркасы. Однако веб-мастерам, сохраняющим старые ресурсы, может быть полезно узнать, как использовать фреймворки.
Основная концепция фреймов
Основная концепция рамы очень проста.
- Используйте элемент frameset в определенном месте элемента body в HTML-документе ;
- Используйте элемент frame, чтобы создать фреймы для содержимого веб-страницы;
- Используйте атрибут src для идентификации ресурса, который должен загружаться внутри фрейма;
- Создайте для каждого фрейма HTML отдельный файл с содержимым.
Давайте рассмотрим несколько примеров того, как это работает. Во-первых, вам нужно создать несколько функционирующих HTML-документов. Давайте создадим четыре разных HTML-документа. К ним относятся:.
Сохраните первый документ под именем frame_1.html. Остальные три документа имеют схожее содержание и названы соответствующим образом.
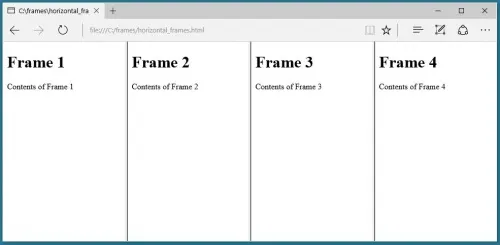
Создание вертикальных столбцов
Чтобы создать набор из четырех вертикальных колонок, необходимо использовать набор фреймов с характеристиками COLS. Функция COLS используется для определения количества и размера столбцов, содержащих набор кадров. В данном случае есть четыре файла для отображения. Поэтому требуется четыре комплекта рамок.
Для их создания необходимо задать четыре значения для характеристики COLS, разделенные запятыми. Для простоты определите каждый ящик как *. Это задает размер для автоматического заполнения всего автоматического пространства. Так выглядит наша разметка HTML: она не является маркером.
И как появляются эти отметки:.

Сегодня здания неправильной формы находятся на пике моды. Одним из таких вариантов является дом «Скелет А». Его название происходит от английского «A-Frame» (рама). Это дом, напоминающий по форме букву «а». В противном случае скелет дома называется «парага» или «палаточный дом». Он действительно напоминает сцену, только безопасную, удобную и оснащенную всеми удобствами.
Преимущества и недостатки фреймов
Плюсы фреймов
- Возможность отображения в одном окне независимо несколько страниц (пример 1 и 2 выше);
- Возможность переключать содержимое страницы не перезагружая страницу (меняется только одна область экрана);
- Возможность построить гибко структуру сайта (шапка, меню, футер и т.д. — вся статическая информация хранится отдельно в файлах, а это позволяет быстро отредактировать часть сайта);
- Пользователь может сам изменять размер области просмотра, в случае если не установлена опция noresize;
Минусы фреймов
- Поисковые системы плохо индексируют сайты на фреймах, поскольку не в состоянии интерпретировать подгружаемые файлы во фреймах. Поисковая машина различает страницы по их адресу (URL), а у фреймов несмотря на разные состояния, адрес страницы не изменяется. Это противоречит правилам поисковой машины, а значит не факт, что поисковик сможет проиндексировать сайт.
- Невозможно сохранить в закладки сайт на фреймах, т.к. URL страницы будет одинаковый. Таким образом, можно лишь сохранить исходное состояние фрейма.
- Не все браузеры поддерживают фреймы.
Будущее фреймов: от фреймов уже давно отказались многие веб-менеджеры. Это связано с тем, что их трудно облегчить поисковым системам. Сейчас все переходят на Ajax как на более динамичный и современный способ отображения информации на одной странице сайта.
Уважаемый читатель, мы рассмотрели метки HTML-документа на коробке. Несмотря на сомнительное будущее этой тенденции, каждый веб-мастер должен знать о фреймах.
Позже, в 1970-х годах, такие дома начали строить и в СССР — опять же из-за финансовых возможностей. Даже сегодня на территории бывших пионерских лагерей и лагерей отдыха можно встретить небольшие треугольные домики.
Безопасность
При использовании IFRAME вы, по сути, имеете дело с контентом сторонних разработчиков, который вы не контролируете.
Это только увеличивает риск возможных уязвимостей приложения или плохого пользовательского интерфейса (например, раздражающего автоматического воспроизведения видео).
К счастью, определенные функции можно занести в черный или белый список.
Функции должны быть разрешены с помощью песочницы.
! Хорошее правило — всегда предоставлять минимальный уровень функциональности, который необходим ресурсу для работы. Эксперты по безопасности называют эту концепцию принципом меньших привилегий.
Атрибут sandbox
Ниже приведен полный список флагов песочницы и их назначение.
| Флаг | Описание |
|---|---|
| allow-forms | Позволяет отправлять формы |
| allow-modals | Позволяет ресурсу открывать новые модальные окна |
| allow-orientation-lock | Позволяет ресурсу блокировать ориентацию экрана. |
| allow-pointer-lock | Позволяет ресурсу использовать API блокировки указателя (Pointer Lock API) |
| allow-popups | Позволяет ресурсу открывать новые всплывающие окна или вкладки. |
| allow-popups-to-escape-sandbox | Позволяет ресурсу открывать новые окна, которые не наследуют песочницу. |
| allow-presentation | Позволяет ресурсу начать сеанс презентации. |
| allow-same-origin | Позволяет ресурсу сохранять свое происхождение. |
| allow-scripts | Позволяет ресурсу запускать сценарии. |
| allow-top-navigation | Позволяет ресурсу перемещаться по контексту просмотра верхнего уровня. |
| allow-top-navigation-by-user-activation | Позволяет ресурсу перемещаться по контексту просмотра верхнего уровня, но только если он инициирован жестом пользователя. |
Клиенты несут ответственность за привилегии, которые они могут предоставить каждому iFrame.
Например, если iframe должен отправить форму и открыть новое модальное окно, вы можете настроить атрибут sandbox следующим образом
Если функция песочницы настроена, а на ресурсе она не работает должным образом, это может быть связано с отсутствием определенных флагов. Убедитесь, что вы знаете о них больше, чтобы вы могли сразу же нажать на них. Также обратите внимание, что использование вакуумной песочницы создает полную песочницу для iframe.
Это означает, что никакой JavaScript в iframe не выполняется и все вышеперечисленные привилегии ограничены (например, * создание новых окон, загрузка ADD -ON).
Функциональность пустой песочницы в основном используется для статического контента, но это значительно снижает функциональность, необходимую для правильного манипулирования другими ресурсами.
ПРИМЕЧАНИЯ. Свойства песочницы не поддерживаются в Internet Explorer 9 и более ранних версиях.
Атрибут allow
Эта функция разрешения в настоящее время находится на экспериментальной стадии и поддерживается только в браузерах на базе Chromium. Можно включить определенные функции белого списка, например, доступ iframe к акселерометрам, информации о батарее и камерам.
Поскольку существует более 25 доступных флагов, мы не будем перечислять их все здесь. Их можно найти в документе о функциональной политике Mozilla.
В следующей таблице приведены наиболее популярные из них
| Флаг | Описание |
|---|---|
| accelerometer | Позволяет получить доступ к интерфейсу акселерометра |
| ambient-light-sensor | Позволяет получить доступ к интерфейсу AmbientLightSensor |
| autoplay | Позволяет автоматически воспроизводить видео и аудио файлы |
| battery | Разрешает доступ к API состояния батареи |
| camera | Позволяет доступ к камере |
| fullscreen | Предоставляет доступ к полноэкранному режиму |
| geolocation | Разрешает доступ к API геолокации |
| gyroscope | Предоставляет доступ к интерфейсу Sensors API Gyroscope. |
| magnetometer | Предоставляет доступ к интерфейсу магнитометра API датчиков |
| microphone | Предоставляет доступ к микрофону устройства |
| midi | Разрешает доступ к веб-MIDI API |
| payment | Разрешает доступ к API запроса платежа |
| usb | Разрешает доступ к API WebUSB |
| vibrate | Allows access to the Vibration API |
Что нужно знать о фреймах
Как решать проблемы с браузерами, которые не поддерживают фреймы
Если браузер не поддерживает iframes, будет отображаться содержимое, содержащееся между начальным и конечным тегами.
Поэтому вы всегда должны рассматривать возможность размещения предупреждающих сообщений от имени этих пользователей.
Как вы можете сделать так, чтобы iframe был частью родительского документа (т.е. без границ и полос прокрутки)?
Для этой цели была введена функция бесшовного соединения. Это пока экспериментальный вариант, и он практически не поддерживается браузерами (только Chromium понимает это).
*Примечание Это даже не является частью спецификации W3CHTML5 на момент написания статьи. Читайте об этом здесь.
Могут ли iframes повлиять на SEO моего сайта?
Я мало что о нем знал, и мне пришлось немного изучить его. Существует много спекуляций на этот счет.
Долгое время поисковые системы не могли понять содержимое iframe, но теперь это не так. Наиболее подходящий ответ я нашел в этой статье, которая сегодня завершается.
«Лучшее, на что вы можете надеяться, — это неэффективность, поскольку поисковые системы предполагают, что контент в iframe принадлежит другому сайту. iframe обычно не помогают и не вредят рейтингу поисковых систем».
Поэтому лучше всего предположить, что контент, отображаемый с помощью iframe, может не индексироваться или не появляться в результатах поиска Google. Одним из решений является предоставление дополнительной текстовой ссылки на отображаемый контент, чтобы Googlebot мог проползти и проиндексировать этот контент.
ПРИМЕЧАНИЯ. Вам также не нужно беспокоиться о дублированном контенте, поскольку современные поисковые системы обычно распознают их.
Могут ли фреймы повлиять на скорость загрузки моего сайта?
Каждый iframe на странице увеличивает объем используемой памяти и других вычислительных ресурсов, таких как пропускная способность. Поэтому не злоупотребляйте использованием iframe, не контролируя происходящее. Невыполнение этого требования может привести к снижению производительности страницы.
Чтобы фреймы не замедляли работу страницы, рекомендуется загружать фреймы свободно (т.е. загружать их только при необходимости, например, когда пользователь прокручивает фрейм). Этого можно легко достичь, просто добавив метку loading function = «lazy».
Обратите внимание, что на момент написания статьи все современные браузеры на базе Chromium поддерживают эту систему. Вас заинтересует библиотека lazyload, которая работает везде.
Примечания. Функция upload = «lazy» также работает с тегами img, если вы еще не знаете.