Как и при картировании окклюзии параллакса, здесь получен результат крутого PM. То есть, мы знаем глубину двух слоев, включая фактическое пересечение вектора с землей, и соответствующие координаты текстуры. Оценка пересечения этого метода может быть улучшена путем применения бинарного поиска.
Создаем простой эффект параллакс-прокрутки для Hero-раздела с помощью чистого CSS
Изучив этот семинар, вы узнаете, как создать простой эффект качения в секции героя на чистой целевой странице CSS. Скроллинг-парад — это эффект, при котором различные визуальные элементы на странице перемещаются с разной скоростью по мере того, как пользователь прокручивает страницу. Это создает трехмерный эффект, который придает ощущение глубины и улучшает впечатления посетителей. Следующие GIF-файлы показывают, что вы научитесь создавать к концу семинара
Необходимы базовые знания HTML и CSS. К концу семинара вы познакомитесь с некоторыми продвинутыми техниками CSS, такими как точки обзора и трансформации. Начало работы.
Этот семинар состоит из двух основных частей. Первая часть будет воспроизводить почти идентичный вид страницы, за исключением эффекта парада. Другими словами, 3D-эффекты отсутствуют. Простая прокрутка. Если вы уже знаете, как это сделать, можете пропустить часть 1. Во второй части мы изучим необходимые продвинутые концепции CSS и создадим эффект качения.
Часть 1: Без параллакса
В приведенном выше GIF вы можете видеть, что есть раздел заголовка, где фоновое изображение занимает всю ширину и высоту области проекции, за которым следует текстовый раздел. Создайте это.
Настройка
Создайте пустой HTML-документ и назовите его index.html. Добавьте базовый HTML-фрейм. Если вы используете код Visual Studio, все, что вам нужно сделать, это набрать «!». и все, что вам нужно сделать, это напечатать. Нажмите Enter. Вы получите следующее.
Лато использовал шрифт Roboto для заголовков и шрифт для абзацев. Поэтому добавьте следующую строку кода под надписью title, чтобы включить их с помощью шрифта Google Fonts.
Создайте таблицу стилей и имен. css. и подключите ее к HTML-документу под ссылкой на CDN-шрифты с помощью следующего кода.
Вы можете загрузить фоновое изображение, используемое в демо-версии, в Pexel или добавить свое собственное. Но не забудьте назвать его bg.jpg.
Добавьте следующий HTML-код в раздел body
Добавьте следующий текстовый раздел.
Остальное делает CSS.
В файле style.css начните с общих стилей для всех элементов.
Добавьте следующие стили в HTML и тело
Занимайте область проекции заголовка по всей ширине и высоте.
Создайте псевдо:: перед заголовком и добавьте фоновое изображение.
Вы увидите, что изображение займет весь экран. Затем выведите текст на передний план и придайте ему желаемый стиль.
Теперь вы увидите следующее.

Добавьте следующие стили в текстовый раздел.
Мы еще не сделали ничего интересного. Давайте перейдем ко второй части. Здесь вы создаете настоящее волшебство (всего 8 строк CSS).
. Quad Depth Relief Mapping (также называемый многослойным рельефным картированием) — делает то, что кажется невозможным. Представьте себе простой прямоугольный многоугольник, на который накладываются различные специальные рельефные текстуры, которые обрабатывает специалист
Предыстория
Первые 3D-игры (не псевдоквантовые графические пиксели, а полигональные машины) не имели достаточного количества центральных процессоров (CPU) и графических процессоров (GPU). Кремниевые лошади прошлого рвали кисть и жевали зубами, но не могли выполнять 3D-сцены в реальном времени. Излишне говорить, что виртуальный мир был полностью трехмерным, но не очень детализированным.
Разработчики, вероятно, с радостью перешли бы от многомерного ореха, стены к стене, люстры к факельной стене, но это приводит к таким преувеличениям, когда базовые геометрические процессоры и обработка не могут с этим справиться. Но его объем, глубина пространства, зависит от множества взглядов на мелкие детали. Решение было простым. Все мелкие элементы — тени, блики, шероховатости, износ — мы рисовали текстурной кистью. Конечно, она была плоской, но хотя бы немного. Не для того, как говорится, чтобы потолстеть — хотя бы для того, чтобы стать немного объемнее.
Но индустрия аппаратного обеспечения росла, мощность процессоров увеличивалась, а компьютерные игры не стагнировали. Как только мои любимые мегагерцы выросли до разумных размеров, а большинство игроков установили в свои системные блоки трехмерные ускорители, разработчики начали задумываться. Кроме того, металлические, каменные, пластиковые и другие поверхности выглядят по-разному в зависимости от освещения. Например, грязь плохо отражает поступающий свет, а царапины, наоборот, отражают его лучше. Затем появляются тени, которые все еще рассчитываются самым примитивным способом.
Это процедура «тень — тень — тень», которая определяет, как будет отрисована поверхность объекта в соответствии с различными входными данными. Свет, маски прозрачности (которые определяют область применения тени), карты отражений, карты рельефа — все они имели свои собственные теневики. Особое внимание разработчики стали уделять картам неровностей. В конце концов, в прошлом текстурные тени наносились кистью. И какая же это тень, если она не меняет своего положения в зависимости от источника света? С помощью карт местности тени можно было рассчитывать в режиме реального времени. Также была значительно улучшена детализация объектов. Хотя, казалось бы, количество многоугольников осталось прежним, объем пространства увеличился на порядок.
Bump Mapping
Первым способом создания рельефных объектов сейчас является бамп-мэппинг, при этом общим языком является просто «бамп». Концепция технологии заключается в том, что шероховатость объекта задается одним изображением (называемым картой неровностей), состоящим из оттенков серого (0-255). Чем белее пиксель (ближе к 255), тем более «приподнятым» он является на поверхности, в то время как более темные пиксели (ближе к 0) соответствуют более «погруженному» положению.
На тот момент удары были очень хорошими, но требования к игрокам в образе неумолимо росли. И теперь технологии, учитывающие только направление света и степень подъема/глубины пикселя, уже не способны обеспечить желаемое качество изображения. Кроме того, была заметна присущая удару «пластичность». Как можно сделать игру о Второй мировой войне, если каждая комната кажется вылепленной из прочного куска пластика?
Отчасти потому, что отображение неровностей почти всегда приходится создавать вручную (не было подходящего алгоритма для автоматизации), а разработчики все чаще используют его при разработке.
Normal Mapping
В Crysis объем достигается за счет комбинации ударов, нормали и паралича.
Бампинг был заменен вторым поколением текстурных алгоритмов. Это называется нормальным отображением (иногда, но нередко, его называют «нормальным» или «обычным»). Основное различие между нормальным отображением и бампингом заключается в высочайшей вычислительной точности, достигаемой путем добавления данных к нормальным (вертикальным) данным на карте. Еще одна важная особенность: нормальное отображение может быть создано автоматически и не предназначено для долгих зимних ночей в Photoshop.
Смысл регулярности очень прост. На основе текстуры очень полигональной модели создается карта конфликта SO -CALLED. Кажется, что треугольников несколько, но на картинке их миллионы. На карте нормалей цвет каждого пикселя определяет его ориентацию по нормали к определенной точке поверхности. Пространственные координаты (x, y, z) соответствуют тройным цветам (r, g, b).
Диапазон для r, g и b составляет 0-255, при этом 127 означает ноль. Это означает, что синий цвет (127, 127, 255) просто представляет собой гладкую поверхность и одинаков для низкополигональных и высокополигональных моделей. Это объясняет, почему нормальная карта имеет преимущественно синий цвет, а детали выделены другими цветами. Обратите внимание, что в картах нормалей альфа-канал изображения содержит стандартные подъемные отображения. Карты нормалей произвели революцию в компьютерных играх.
Обычные технологии произвели революцию, пожалуй, большую, чем хит. Теперь все объекты трехмерны, а также, как бы это сказать, не пластичны, как бы это сказать. Трудно найти экшен или стратегическую игру, в которой не использовались бы обычные карты. Это стандарт де-факто.
И хотя преимущества обычного отображения очевидны, наступает момент, когда оно перестает служить разработчикам. И технологии завтрашнего дня готовы помочь вам.
На DVD GamePlaystore представлено множество наглядных скриншотов, видео и примеров, позволяющих получить представление о пригодности новейшей технологии текстурирования.
Полученные модифицированные текстурные координаты в конечном итоге используются для выборки с помощью карт диффузии и регулярности, что приводит к достаточно хорошим эффектам деформации поверхности (параметр height_scale здесь выбран близким к 0,1).
Steep Parallax Mapping
Подход крутого отображения диспаратности является логическим развитием классического отображения диспаратности. В алгоритме используется тот же подход, но вместо образцов используется множество образцов для лучшего приближения вектора, используемого для вычисления точек. Эти дополнительные образцы делают эффект алгоритма визуально гораздо более правдоподобным, даже если смотреть на него под сильным углом в точках поверхности.
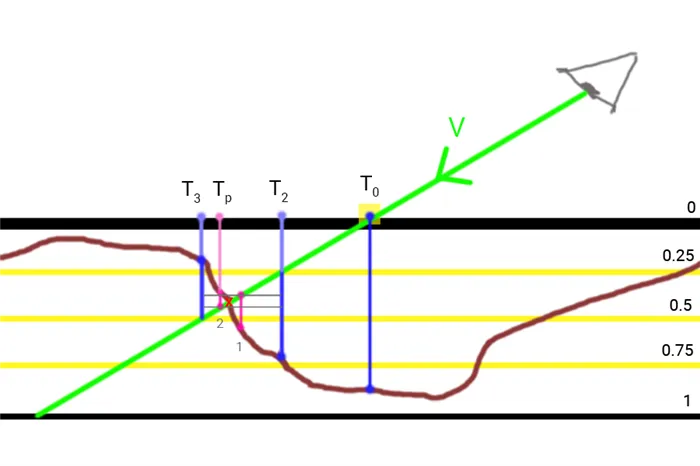
В основе подхода крутого ПМ лежит взятие диапазона глубин и разделение его на слои одинакового размера. Затем слои проходят итеративно, смещая начальные координаты текстуры в направлении вектора, делая выборки из карты глубин и останавливаясь, когда глубина из выборки меньше, чем текущий слой. См. график:.

Как вы можете видеть, уровни перемещаются сверху вниз, и для каждого уровня его глубина сравнивается со значением карты глубины. Если глубина слоя меньше значения карты глубины, это означает, что вектор, соответствующий этому слою, находится над поверхностью. Этот процесс повторяется до тех пор, пока глубина слоя не станет больше, чем показывает карта глубин. В этой точке вектор указывает на точку ниже моделируемой поверхности рельефа. В этом примере процесс поиска продолжается, поскольку образец карты глубин второго слоя () «глубже», чем значение глубины второго слоя 0,4. При следующем проходе глубина слоя 0,6, наконец, оказывается «выше» значения образца карты глубин (). Поэтому мы делаем вывод, что вектор, полученный из третьего слоя, является наиболее надежным положением для геометрии деформированной поверхности. Текстурные координаты, полученные из вектора, можно использовать для сдвига текстурных координат текущего фрагмента. Очевидно, что точность этого метода увеличивается с ростом числа слоев.
Поскольку все переменные, необходимые для работы алгоритма, уже сосредоточены, изменения в реализации затрагивают только функцию ParallaxMapping.
Он инициализируется путем определения количества уровней, вычисления глубины каждого уровня, а затем нахождения смещения координат текстуры вдоль направления вектора, на которое нужно сдвинуть каждый уровень.
Далее слои исследуются сверху, пока не будет найден образец на карте глубин «выше» значения глубины текущего слоя.
Код проходит по всем слоям глубины и смещает исходные координаты текстуры до тех пор, пока образец карты глубины не станет меньше глубины текущего слоя. Сдвиг осуществляется путем удаления векторных дельт из исходных координат текстуры. В результате работы алгоритма получается вектор смещения координат текстуры, который определяется гораздо точнее, чем традиционное отображение диспаратности.
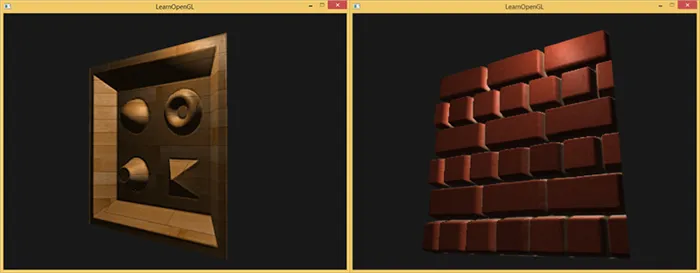
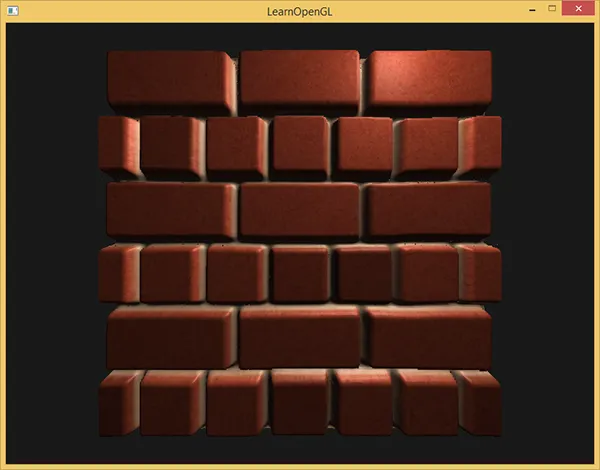
При наличии около 10 образцов пример каменной кладки выглядит гораздо более реалистично, даже если смотреть на него под косым углом. Однако для поверхностей с круто наклоненными картами глубин преимущества крутого PM становятся более очевидными. Например, как в этой деревянной игрушке, уже представленной ранее:.

Проанализировав немного больше о функциональности метода параллаксного отображения, можно немного улучшить алгоритм. Если смотреть на поверхность по нормали, то координаты текстуры не нужно сильно смещать, но если смотреть под углом, то смещение стремится к максимуму (представьте направление просмотра в обоих случаях). Настройка количества образцов в зависимости от направления просмотра может сэкономить много денег, если дополнительные образцы не нужны.
Parallax Occlusion Mapping
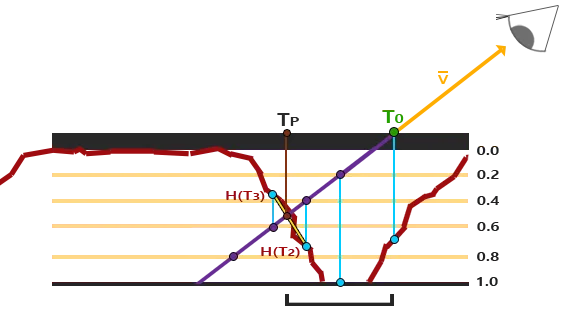
Камуфляж Камуфляжное отображение работает по тому же основному принципу, что и Steep PM, но вместо использования текстурных координат первого слоя, где обнаружено воображаемое рельефное пересечение, этот метод использует линейную интерполяцию между двумя слоями (последующим и предыдущим). Весовой коэффициент линейной интерполяции основан на отношении глубины текущего рельефа к глубине двух рассматриваемых слоев. См. схему для лучшего понимания того, как все работает.

Как вы можете видеть, все очень похоже на крутой PM, только с дополнительным шагом для нарушения текстурных координат двух уровней глубины рядом с пересечением. Конечно, это всего лишь подход, но гораздо более точный, чем крутой PM.
Код, отвечающий за дополнительное действие отображения окклюзии параллакса, является дополнением к коду крутого PM и не очень сложен.
После нахождения слоя после пересечения с воображаемой почвой определяются также текстурные координаты слоя перед пересечением. Затем находят глубину мнимой релаксации по отношению к глубине двух исследуемых слоев и используют ее в качестве весового коэффициента для дальнейшей линейной интерференции текстурных координат, соответствующих двум исследуемым слоям. Эффект вмешательства возвращается функцией для последующего использования.
При отображении скрытых вариантов используются некоторые мелкие дефекты и артефакты, но получаются удивительно визуально правдоподобные результаты. Однако из-за компромисса между скоростью и качеством их можно игнорировать, они заметны только при внимательном рассмотрении поверхностей, расположенных близко к камере, или при очень сильных углах обзора.

Наложение карт — действительно хорошая техника для значительного увеличения визуальной детализации сцены, но у нее есть недостатки в виде артефактов. Это стоит иметь в виду при применении техники к проекту. Парадное картирование обычно используется на плоских поверхностях, таких как стены и полы. Здесь не так просто определить контуры всего объекта, а угол обзора поверхности почти вертикальный. В этом случае дефекты параллаксного отображения практически незаметны на фоне повышенной детализации поверхности.
Бонусы от переводчика:
Автор упомянул два способа улучшения результатов крутого ПМ, и сейчас мы опишем второй подход для заполнения.
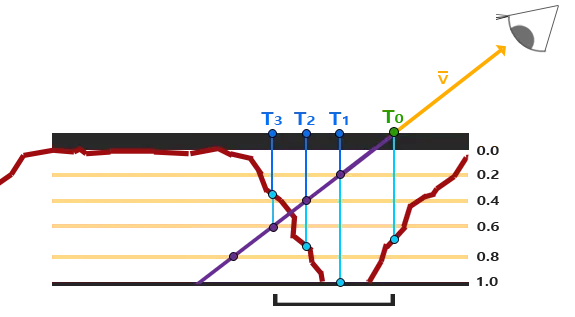
Как и при картировании окклюзии параллакса, здесь получен результат крутого PM. То есть, мы знаем глубину двух слоев, включая фактическое пересечение вектора с землей, и соответствующие координаты текстуры. Оценка пересечения этого метода может быть улучшена путем применения бинарного поиска.
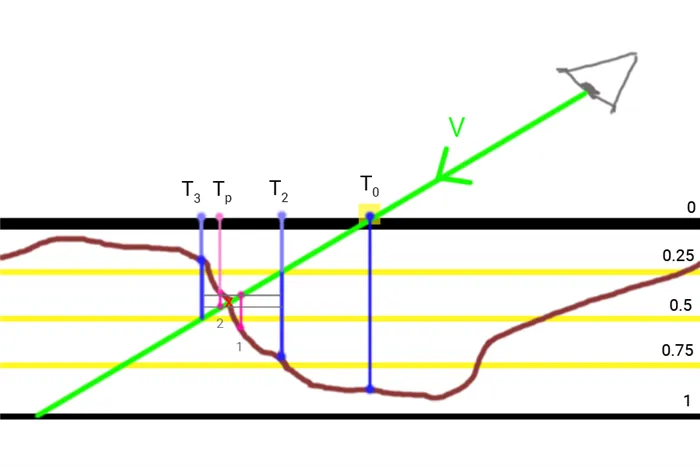
- Выполняем расчет Steep PM и получаем текстурные координаты и – в этом интервале лежит точка пересечения вектора с рельефом поверхности. Истинная точка пересечения отмечена красным крестиком.
- Разделить на два текущие значения смещения текстурных координат и высоты слоя глубины.
- Сместить текстурные координаты из точки в направлении обратном вектору на величину смещения. Уменьшить глубину слоя на текущее значение размера слоя.
- Непосредственно бинарный поиск. Повторяется заданное число итераций:
-
- Осуществить выборку из карты глубин. Разделить на два текущие значения смещения текстурных координат и размера слоя глубины.
- Если величина выборки оказалась больше текущей глубины слоя, то увеличить глубину слоя на текущий размер слоя, а текстурные координаты изменить вдоль вектора на текущее смещение.
- Если же величина выборки оказалась меньше текущей глубины слоя, то уменьшить глубину слоя на текущий размер слоя, а текстурные координаты изменить вдоль вектора обратного на текущее смещение.
- Последние полученные текстурные координаты и есть результаты Relief PM.

На изображении видно, что после нахождения точки и опускания половины размера слоя и смещения координат текстуры получается первая точка итерации бинарного поиска (1). Поскольку размер выборки больше глубины текущего слоя, параметр снова переводится в Dislike и получается точка (2) в текстурных координатах. Это результат крутого PM двух итераций двоичного поиска.
Явление парада возникает, когда два элемента (или более) размещаются пользователем на разных расстояниях. Для этого трансформируйте CSS и «переместите» объект по Z. Теперь давайте преобразуем фоновое изображение и разделим его на заголовки.
Learn OpenGL. Урок 5.6 – Parallax Mapping
2018-07-18 в 8:21 AM, admin, Рубрика: bitAngent, bump mapping, C ++, Occlusion Parallax Mapping, OpenGL, OpenGL 3, parallax mapping, relief mapping, рельефное отображение, рельефное отображение, рельефное отображение. Самозатенение, крутое параллаксное отображение, рисование, накрытие, покрытие, запутывание, касательное пространство касательных, программирование, разработка игр.

Parallax Mapping
Метод параллаксного отображения немного похож на метод обычного отображения, но в его основе лежит другое начало. Сходство заключается в том, что, как и в случае с отображением регулярности, этот метод значительно увеличивает визуальную сложность и детализацию поверхности вместе с текстурой, что обеспечивает правдоподобную иллюзию существования поверхностных различий. Парадное картирование хорошо сочетается с обычным картированием и дает очень надежные результаты. Описанный метод дает гораздо лучшие эффекты почвы, чем нормальное отображение, но дополняет нормальное отображение для имитации возможностей освещения. Парадное отображение не считается методом, непосредственно принадлежащим технике моделирования освещения, но поскольку оно является логическим развитием нормального отображения, его решили рассмотреть здесь. Мы также хотели бы сказать, что анализ в этой статье требует хорошего понимания нормального отображения, в частности, тангенциального пространства.
Часть 2. основное освещение
Часть 3. Загрузка 3D-моделей
Часть 4. расширенные возможности OpenGL
Часть 5. усовершенствованное освещение
Картографирование относится к семейству техник смещения или текстурирования почвы и смещает пики геометрии на основе цен, хранящихся в специальной текстурной карте. Представьте, например, уровень, состоящий примерно из 1 000 вершин. Каждый из них может быть сдвинут в соответствии со значением, считываемым текстурой. Это представляет собой высоту уровня до определенной точки. Такая текстура, которая содержит значение высоты в каждом текселе, называется картой высот. На следующем рисунке показан пример такой карты, полученной на основе геометрии поверхности каменной кладки.

Путем выборки из этой карты и смещения каждого пика в соответствии с его значением высоты, выпуклая поверхность может стать результатом идеального уровня, повторяющего геометрические параметры исходной поверхности. Таким образом, если взять уровень с достаточным количеством пиков и применить карту высот из примера, то получатся следующие результаты

Описанный подход прост и удобен в применении, однако необходимо учитывать высокую пиковую плотность объекта. В противном случае результаты смещения будут очень грубыми. А если вы начнете оставлять более 1000 вершин на плоской поверхности, то вскоре вам не будет хватать времени на доставку всего необходимого. Возможно, существует алгоритм, который может имитировать качество наивного алгоритма отображения смещения, не тратя слишком много средств на геометрию? Если вы хотите встать, сядьте, потому что на картинке выше на самом деле всего шесть вершин (два треугольника)! Смягчение каменной кладки прекрасно имитируется с помощью параллакс-маппинга — технической рельефной текстуры, которая не требует множества вершин для надежного исполнения рельефа поверхности, но, как и в случае с нормальным маппингом, оттаивает глаз наблюдателя, использующего оригинальный подход.
Идея заключается в том, чтобы деформировать текстурные координаты текущего патча на основе ориентации дисплея и отображения данных карты высот таким образом, чтобы патч принадлежал более высокой или более низкой поверхности, чем он есть на самом деле. Чтобы лучше понять принцип, посмотрите схему примера с использованием кирпичей.
Бонусы от переводчика:
Relief Parallax Mapping
Автор упомянул два способа улучшения результатов крутого ПМ, и сейчас мы опишем второй подход для заполнения.
Как и при картировании окклюзии параллакса, здесь получен результат крутого PM. То есть, мы знаем глубину двух слоев, включая фактическое пересечение вектора с землей, и соответствующие координаты текстуры. Оценка пересечения этого метода может быть улучшена путем применения бинарного поиска.
- Выполняем расчет Steep PM и получаем текстурные координаты и – в этом интервале лежит точка пересечения вектора с рельефом поверхности. Истинная точка пересечения отмечена красным крестиком.
- Разделить на два текущие значения смещения текстурных координат и высоты слоя глубины.
- Сместить текстурные координаты из точки в направлении обратном вектору на величину смещения. Уменьшить глубину слоя на текущее значение размера слоя.
- Непосредственно бинарный поиск. Повторяется заданное число итераций:
-
- Осуществить выборку из карты глубин. Разделить на два текущие значения смещения текстурных координат и размера слоя глубины.
- Если величина выборки оказалась больше текущей глубины слоя, то увеличить глубину слоя на текущий размер слоя, а текстурные координаты изменить вдоль вектора на текущее смещение.
- Если же величина выборки оказалась меньше текущей глубины слоя, то уменьшить глубину слоя на текущий размер слоя, а текстурные координаты изменить вдоль вектора обратного на текущее смещение.

На изображении видно, что после нахождения точки и опускания половины размера слоя и смещения координат текстуры получается первая точка итерации бинарного поиска (1). Поскольку размер выборки больше глубины текущего слоя, параметр снова переводится в Dislike и получается точка (2) в текстурных координатах. Это результат крутого PM двух итераций двоичного поиска.
Самозатенение
Также небольшое дополнение к алгоритму для расчета затенения от выбранного источника света. Технически метод расчета такой же, как и выше, поэтому мы решили добавить его, но результат все равно интересный, и мы добавим больше деталей.
По сути, применяется тот же крутой PM, но поиск не углубляется в моделируемую поверхность вдоль линии зрения, а моделируется вдоль источника света по вектору от поверхности. Этот вектор также переводится в касательное пространство и используется для определения смещения координат текстуры. Результатом метода являются коэффициенты истинного освещения для областей 0 и 1, которые используются для формирования диффузной и зеркальной составляющих при расчете освещенности. Для определения затенения на острых краях достаточно пройти вдоль вектора, пока не будет найдена точка под поверхностью. Когда такая точка найдена, она получает коэффициент освещенности 0. Если глубина достигает нуля без нахождения точки под поверхностью, вы получаете коэффициент освещенности, равный 1.
Для определения затенения на мягких краях необходимо определить различные точки на векторе и под поверхностью. Коэффициент затенения в этом случае равен разнице между глубиной текущего слоя и глубиной из карты глубин. Расстояние следующей точки от этого фрагмента также учитывается как весовой коэффициент, равный (1.0 -stepindex/количество шагов). На каждом шаге частичный коэффициент яркости определяется следующим образом