Он вычисляет строку нужного кадра путем деления остатка от текущего количества кадров на количество кадров в строке. Также разделите текущее количество ящиков на количество ящиков в строке, чтобы вычислить столбец нужного ящика.
Библиотека Pygame / Часть 2. Работа со спрайтами
Часть 2 из серии семинаров «Разработка игр с Pygame». Он предназначен для начинающих и средних разработчиков, заинтересованных в создании игр и совершенствовании собственных навыков программирования на Python. Вам следует начать с урока «Библиотека Pygame/Часть 1. Введение».
Спрайты — это элементы компьютерной графики, которые представляют объекты, движущиеся на экране. В 2D-играх спрайты — это единственные объекты, которые появляются на экране. Спрайты могут двигаться, взаимодействовать и передаваться игроку.
Чтобы загрузить и отобразить спрайты в случае этой игры, они должны быть добавлены в секции обновления и визуализации игрового цикла. Если в вашей игре много спрайтов, нетрудно представить, что цикл может разрастись и быстро запутаться. В Pygame есть решение для этого. Он предназначен для группировки спрайтов.
Набор спрайтов — это набор спрайтов, которые могут отображаться одновременно. Вот как создать группу спрайтов в вашей игре
Теперь вы можете использовать это, добавив всю группу в цикл.
Здесь, при создании каждого спрайта, важно убедиться, что он добавлен в группу all_sprites. Спрайт будет автоматически рисоваться на экране и обновляться в цикле.
Создание спрайта
Теперь вы можете приступить к созданию своего первого спрайта. В Pygame все спрайты являются объектами. Если вы никогда не использовали этот тип данных в Python, вы можете легко увидеть, что это удобный способ группировки данных и кода в единое целое. Хотя поначалу они могут показаться запутанными, спрайты Pygame — это отличный способ попрактиковаться в манипулировании объектами и понять, как они работают.
Давайте начнем с определения нового спрайта: класс Pygame Sprite.
Этот класс информирует Python о том, что определен новый объект, который будет спрайтовым проигрывателем. Его тип — pygame.sprite. Это означает, что он основан на предварительно определенном классе Sprite в Pygame.
Первое, что необходимо для определения класса — это специальная функция __init __(), содержащая код, который будет выполняться при создании нового объекта данного типа. Кроме того, каждый спрайт Pygame нуждается в двух свойствах, image и rect.
Первая строка, Pygame.sprite.sprite. __ init __(self) требуется Pygame — он активирует инициализатор встроенного класса Sprite. Далее необходимо определить свойство изображения. Затем создайте квадрат 50×50 и залейте его зеленым цветом. Позже мы узнаем, как улучшить изображение спрайта с помощью персонажей, космических кораблей и т.д., но пока достаточно заполненного квадрата.
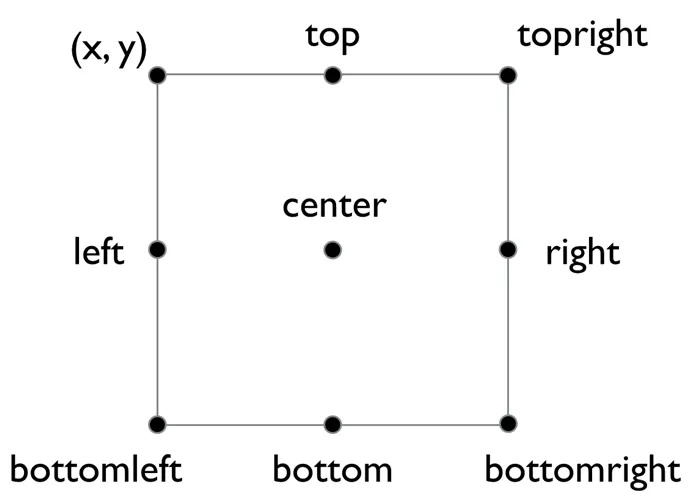
Далее необходимо определить прямоугольник спрайта. Это сокращение от прямоугольника. Прямоугольники используются повсюду в Pygame для отслеживания координат объектов. Команда get_rect () оценивает изображение и вычисляет прямоугольник, в который может быть заключено изображение.
rect можно использовать для размещения спрайта в любом месте. Сначала создайте спрайт в центре.
Определив спрайт Player, мы должны инициализировать и спроектировать (создать) пример для класса Player. Также важно добавить спрайт в группу all_sprites.
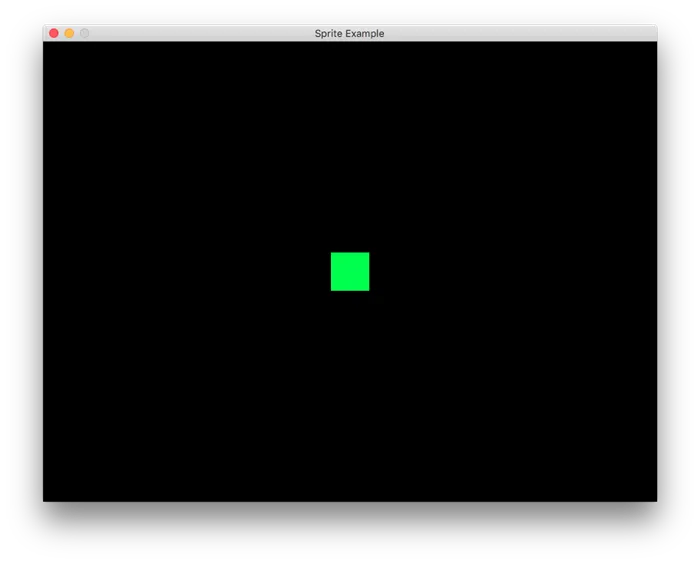
Теперь, когда вы запустите программу, в центре окна появится зеленый квадрат. Увеличьте WIDTH и HEIGHT в настройках программы, чтобы создать достаточно места для перехода спрайта к следующему шагу.

Движение спрайта
В игровом цикле есть функция all_sprites.update(). Это означает, что для каждого спрайта в группе Pygame будет искать функцию update() и выполнять ее. Для перемещения спрайта необходимо определить правила его обновления.
Это означает, что за каждый игровой цикл x-координата спрайта будет увеличиваться на 5 пикселей. Запустите программу и посмотрите, как она скрывается за пределами экрана и достигает правой стороны.
Это можно исправить, повернув спрайт. Как только он достигнет правой стороны экрана, просто переместите спрайт влево. Это можно легко сделать с помощью элемента управления rect sprite.

Таким образом, если левая сторона прямоугольника исчезает с экрана, просто установите крайнее правое значение в 0.
Теперь вы можете видеть, как спрайт движется по кругу.
Это пока. Исследуйте и экспериментируйте, но помните, что все, что вы вводите в метод update(), происходит в каждом кадре. Попробуйте сказать спрайту двигаться вниз (изменить координату y) или отскочить от стены (изменить направление, когда он достигнет края).
Большое количество инфографики, которая должна отображать большое количество часто меняющихся изображений Максимальная производительность аппаратной поддержки
Спрайт это

Спрайты — это изображения (растровые карты), которые отображаются поверх основного фона без изменения последнего. Поэтому нет необходимости рисовать полную картину для каждого действия. Отображается фон, а затем один или несколько спрайтов отображаются в нужной позиции. То же самое относится ко всем анимациям.
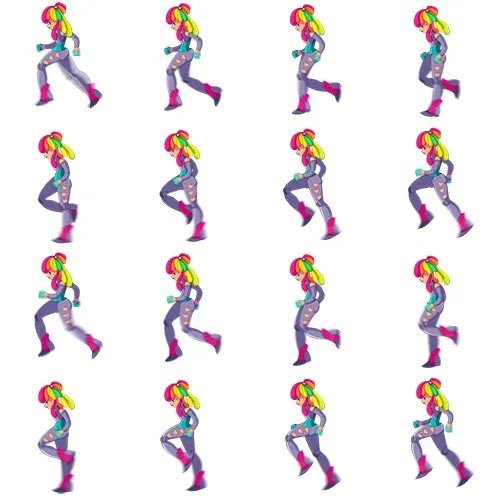
Атласные спрайты — это серия изображений (спрайтов), объединенных в одном файле. В большинстве случаев атлас содержит различные версии одного и того же объекта в действии (проекции). Например, на рисунке выше показан игровой персонаж с разными рамками.
Примечание: Обратите внимание, что во многих случаях атлас спрайтов называется просто спрайтом.
Суть оптимизации здесь заключается в том, что вся графика, необходимая для перемещения объектов, включается в файл в виде готовых изображений (легко загружается, не требует математических расчетов и т.д.). Все, что вам нужно сделать, это отобразить нужную область изображения с соответствующим действием. В качестве простого примера: персонаж идет боком — последовательно визуализируются три различные области (одна, где персонаж неподвижен, одна с одной ногой впереди, другая с другой ногой впереди).
Конечно, детали движения могут включать довольно много кадров (в примере их более трех), но быстрее загрузить изображение и отобразить нужные области, чем воссоздавать сложную конструкцию с нуля.
Примечание: Интересный факт. Для достижения эффекта прозрачности основная область спрайта была окрашена одним из неиспользуемых цветов. Затем на экране устанавливался код этого цвета, и все пиксели этого цвета не рисовались на фоне.
Использование спрайтов
Нетрудно догадаться, что спрайты обычно ассоциируются с игрушками. И во многих случаях это была старая 2D, отчасти псевдо-3D графика, где расстояние достигалось за счет уменьшения спрайтов до нужных пропорций. Однако спрайты используются в современных играх, поскольку существует ряд элементов, которые проще отобразить в виде изображений и применить различные фильтры и эффекты, чем просчитывать полное движение 3D-объекта. Например, очень удаленные объекты (относительно игрока), часто повторяющиеся объекты (трава, дым и т.д.).
Однако игры — это далеко не все применения спрайтов. Они также хорошо зарекомендовали себя в области создания веб-сайтов.
CSS-спрайты
CSS спрайты — это просто атласные спрайты. То есть, это один файл, содержащий множество различных дизайнерских изображений отдельных элементов сайта. В этом случае желаемая область отображения является функцией языка разметки CSS. Проще говоря, смещение определяется по отношению к более высокому уровню, который определяет размер отображаемой области. Например, этот прием часто используется для перемещения кнопок и других элементов.
Зачем он вам нужен? Когда речь идет об открытии 12 небольших изображений на компьютере, задержка не так заметна, как в Интернете, где каждое изображение — это отдельный HTTP-запрос браузера сайта. Поэтому сочетание в одном файле множества небольших изображений экономит время и снижает общую нагрузку на гостеприимство. Если изображение должно отображаться в результате какого-либо действия, например, наведения указателя мыши на кнопку, браузеру также необходимо загрузить нужное изображение с сайта. В таких случаях на кнопке будет отображаться мерцание (изображение не загружается — браузер видит обычный фон). Это не так при использовании спрайтов, поскольку необходимые изображения уже присутствуют в загруженном файле.
Однако использование Sprites CSS применяется не на всех сайтах, так как связано с определенными техническими трудностями (редактирование, размер, стиль написания и т.д.). Часто это либо использование каких-то заранее созданных плагинов, что было сделано изначально, либо высокая загруженность сайта, и решение этих трудностей перекрывается результатом повышения производительности.
Теперь вы знаете, что такое спрайт и каково его основное значение.
Большое количество инфографики, которая должна отображать большое количество часто меняющихся изображений Максимальная производительность аппаратной поддержки
Спрайт

Sonic Hedgehog Sprite Sheet. Подпись: очень извлекается из Грима и Бонзая и идентифицирует их на момент использования.
Спрайт — это плоское изображение, используемое в видеоиграх для создания графических сцен. Технически все плоские (двухмерные) изображения называются спрайтами, но поскольку это слово стало использоваться в эпоху ретро-компьютеров и классических консолей, под ним часто понимают картинки с большими пикселями и ограниченной палитрой. В этом контексте первые художники видеоигр должны были создать узнаваемую и яркую игровую графику. Соответствующий художественный стиль сейчас называется пиксель-арт, а спрайт-дизайн — пикселизированные изображения персонажей и объектов — является одним из его основных направлений.
Авторы, увлеченные созданием спрайтов с нуля или модификацией существующих, называются спрайтерами.
Содержание
Современные спрайты и ретро-игры хранятся в формате GIF или PNG. Фотографии с 256 цветами или менее можно хранить без сжатия цвета. Больше цветов сохраняется в полноцветном или 32-битном PNG с прозрачностью в альфа-канале. Иногда спрайты хранятся в формате BMP, поскольку в сжатом виде они занимают гораздо больше места, но это не так часто встречается.
Современные игры хранят спрайты в форматах DDS и BMP, но ресурсы могут быть скрыты в файлах, часто зашифрованных. Файлы DDS могут хранить высококачественные спрайты (альфа-канал, тысячи цветов, глубина цвета до 128 бит) и похожи на высококачественные PNG, за исключением степени сжатия. Преимущество DDS в том, что его можно сжимать и распаковывать на ходу, в отличие от других форматов, требующих применения дополнительных вычислительных ресурсов, которые изымаются из игры.
Для анимации можно использовать несколько спрайтов, и игра отображает их по одному. Спрайты, экспортированные из анимированной игры, могут быть помещены в «лист спрайтов» или в анимированный файл GIF или APNG. Прозрачность, отличная от альфа-канала, может быть обозначена цветом, которого нет в самом спрайте, особенно кислотным цветом, который не должен быть частью изображения. Также может присутствовать белый цвет того оттенка, который отсутствует в самом спрайте. Это сделано для того, чтобы облегчить выбор и обработку прозрачности при наложении спрайта.
Применение править
Спрайты используются как в 2D, так и в 3D играх. В 3D они могут отображаться в трехмерной сцене, либо в виде текстуры, либо в виде экранного интерфейса (освещение и ярлыки могут либо не оказывать никакого влияния на спрайты, либо быть найдены для их кардинального изменения). В контексте 3D-игр первые часто называют спрайтами.
Спрайты — это не просто технология, а стиль пиксель-арта, поэтому они используются и за пределами видеоигр. Они используются для украшения веб-сайтов, создания дизайна и, в частности, для создания веб-комиксов. Эти комиксы называются 8-битными или 16-битными, в зависимости от возраста видеоигры, для которой они предназначены. Написать спрайтовый комикс проще, чем разработать комикс с нуля в сложном стиле. По этой причине спрайтовые комиксы очень популярны. Некоторые спрайтовые комиксы создаются из оригинальных спрайтов, другие — из заимствованных спрайтов (особенно выражений лиц) со значительными изменениями.
Существуют целые онлайн-сообщества, такие как SpriterResource, посвященные извлечению спрайтов из игр. Полученные спрайты и спрайт-листы обычно подписываются исполнителем (риппером, от «rip» — экспорт, удаление спрайта), и спрайты могут быть использованы по мере необходимости, с письмом вежливости рипперу или без него.
Первый параметр — холст, на котором будет происходить рендеринг, второй и третий — координаты X и Y вывода, а четвертый — указатель или порядковый номер изображения, которое будет рендериться.
Spritesheet’ы
Если изображение содержит много спрайтов, создается один спрайт.

Спрайты используются для ускорения процесса вывода изображения на экран. Гораздо эффективнее и быстрее загрузить одно большое изображение и отобразить его части, чем загружать и отображать несколько спрайтов.
Анимации, основанные на листах спрайтов, — это обычные листы спрайтов, отображаемые кадр за кадром, а не целиком. И эти рамки меняются очень быстро. Начало этой анимации похоже на проектор, созданный Майбриджем.
Программирование spritesheet анимации
Создание анимированного спрайта включает в себя три этапа
- Создание изображения.
- Обновление изображения для каждого кадра анимации.
- Рисование анимации на экране.
Создание изображения
Начните с создания функции (или класса), которая будет обрабатывать анимацию спрайтового листа. Эта функция создает изображение и определяет его путь, который затем может быть использован для дальнейшего рисования на экране.
Поскольку лист спрайта может иметь различные размеры, знание размера кадров позволит вам определить количество кадров в строке и столбце.
Очень важно, чтобы все мультфильмы в анимации были одинакового размера. В противном случае анимация не будет естественной.
Обновление изображений
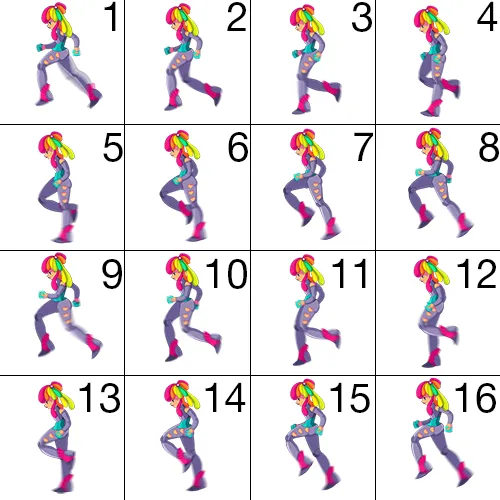
Для обновления анимации Spritesheet необходимо изменить текущие запланированные кадры. Внизу лист Spritesheet разделен на фреймы, и каждый фрейм пронумерован.

Текущий кадр не обязательно должен быть изменен на следующий, но через определенный промежуток времени. Это означает, что если один из кадров должен быть отображен, то перед его изменением необходимо задержаться.
Важно отметить, что не во всех спрайтовых листах спрайты доступны для каждого кадра. Например, в спрайт-листе Maybridge нет 16-го спрайта. Если бы это не было учтено, анимация бы вспыхнула.
Избежать мигания очень просто. Эти пустые изображения не доставляются.
При использовании акта ведомственного баланса (%)CurrentFrame. Создает непрерывный цикл чисел от 0 доEndFrame.. Поэтому воспроизводите только те кадры, для которых есть изображение на листе спрайтов.
Рисование анимации
Он вычисляет строку нужного кадра путем деления остатка от текущего количества кадров на количество кадров в строке. Также разделите текущее количество ящиков на количество ящиков в строке, чтобы вычислить столбец нужного ящика.
Используя найденные значения, можно найти координаты рамки, в которую помещается нужный ящик.
Теперь вы готовы к созданию анимации.
Несколько циклов в одном spritesheet
Приведенный выше код будет работать со спрайтовым листом, содержащим ровно один цикл. Однако некоторые спрайты имеют несколько анимаций.
Для обработки нескольких движений листа спрайта необходимо изменить принцип работы.
Создание изображения
Хранить информацию о изображении и его размерах.
Обновление и рисование анимации
ФункцияАнимация () Отвечает за обновление и рендеринг изображения.
Поскольку спрайт-лист содержит множество кадров из разных мультфильмов, вам нужно знать, сколько кадров вы хотите воспроизвести сейчас.
Счастливые обладатели Windows NT могут воспользоваться методом, используемым самой операционной системой. Эта функция MaskBlt. Судя по его названию, вы можете экспортировать фотографии с помощью битмасок.
Координаты спрайта
Координаты спрайта получаются через консоль браузера. Для этого необходимо установить курсор мыши на пункт меню, указать координаты и щелкнуть правой кнопкой мыши.
В меню выберите пункт Item Exploration (в Mozilla) или Code (в Google Chrome).
В консоли в поле HTML-код выберите псевдотехнику:: before. Затем убедитесь, что CSS-класс участвует в появлении позиции фона в поле стиля. Выберите координаты и используйте верхнюю и нижнюю стрелки на клавиатуре, чтобы найти значок.
Обратите внимание, что для спрайтов принято получать координаты минус значение. После того как координаты найдены, скопируйте и вставьте их в CSS