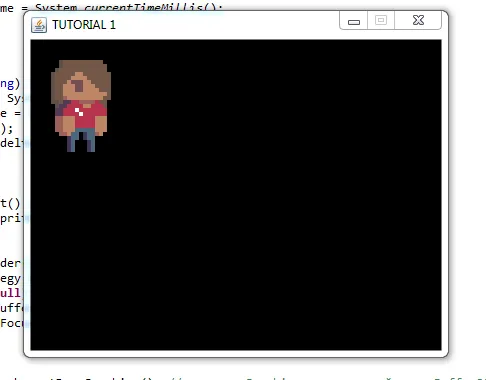
А если мы захотим переместить этого маленького человечка? Это просто. Просто создайте переменные X и Y для его положения и измените эти значения с помощью информационного метода.
Как написать свою первую игру для Android на Java
Существует много способов создать игру для Android, и один из важных способов — сделать это с нуля на Java и в Android Studio. Это дает вам максимальный контроль над тем, как вы хотите, чтобы выглядела и вела себя ваша игра, но в процессе обучения вы приобретаете навыки, которые можно использовать во многих других сценариях. Просто создайте загрузочный экран для своего приложения или добавьте мобильный дизайн. Исходя из этого, на данном семинаре показано, как создать простую 2D-игру с помощью Android Studio и Java. Чтобы продолжить, вы можете найти весь код и ресурсы на GitHub.
Чтобы создать игру, необходимо работать с определенными понятиями, такими как игровые циклы, потоки и полотна. Чтобы начать работу, запустите Android Studio. Если вы еще не установили его, посмотрите полное введение в Android Studio, где объясняется процесс установки. Начните новый проект и убедитесь, что вы выбрали Blank Action Standard. Это игра, поэтому, конечно, вам не нужны такие предметы, как кнопка Fab, чтобы усложнить ситуацию.
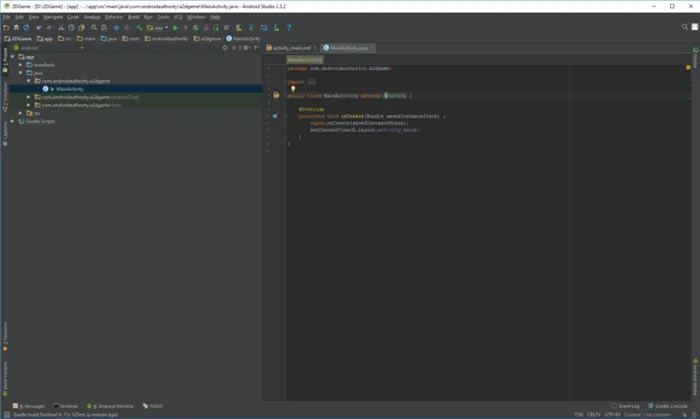
Первое, что необходимо сделать, это изменить AppCompataCivity для деятельности. Это означает отказ от использования свойства ActionBar.

Аналогично, мы хотим, чтобы игра была полноэкранной. Перед вызовом setContentView() добавьте следующий код в OnCreate().
Примечание: Если вы пишете код и он подчеркнут красным цветом, это означает, что вам нужно присоединиться к классу. Это означает, что вам нужно сообщить Android Studio, что вы хотите использовать некоторые операторы, чтобы сделать его доступным. Нажмите в любом месте на подчеркнутое слово, затем Alt + Enter, и это произойдет автоматически!
Создание вашего игрового представления
XML-сценарии могут использоваться в приложениях для определения расположения представлений, таких как кнопки, изображения, ярлыки и т.д. Вот что делает для нас строка SetContentView.
Но, опять же, это авантюра. Другими словами, нам не нужно окно браузера или прокрутка ресайклера. Вместо этого мы хотим отобразить холст. В Android Studio холст — это как искусство. Это среда, в которой мы можем рисовать.
Поэтому измените эту строку следующим образом.
Вы увидите, что он снова подчеркнут красным цветом. Однако если вы нажмете Alt + Enter, не будет возможности ввести класс. Вместо этого у вас есть возможность создать класс. Это означает, что вы создаете свой собственный класс, который определяет, что происходит на холсте. Это то, что вы можете нарисовать на экране, а также готовый вид.
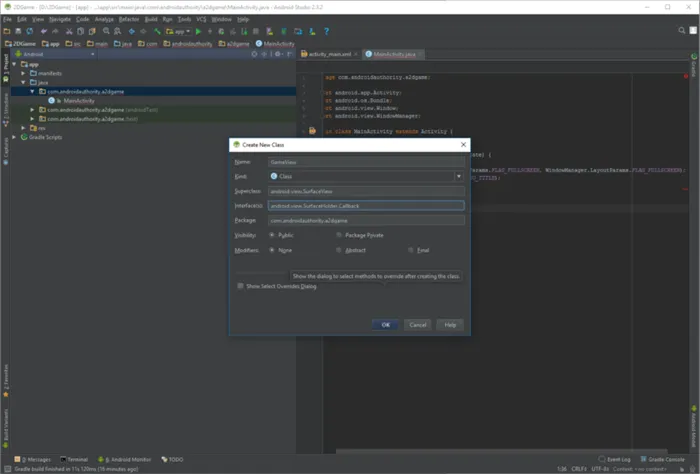
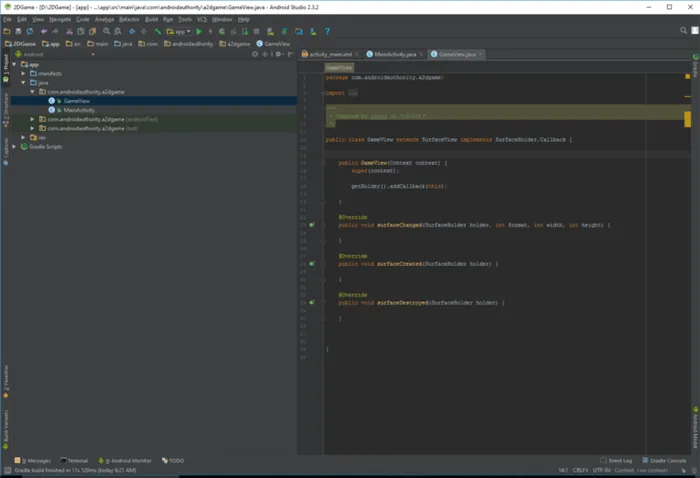
Поэтому щелкните правой кнопкой мыши на имени пакета в левой иерархии и выберите Создать > Класс. Откроется окно, в котором вы можете создать класс под названием GameView. В SuperClass напишите: android.view.surfaceView. Это означает, что класс наследует метод (и его функциональность) от SurfaceView.


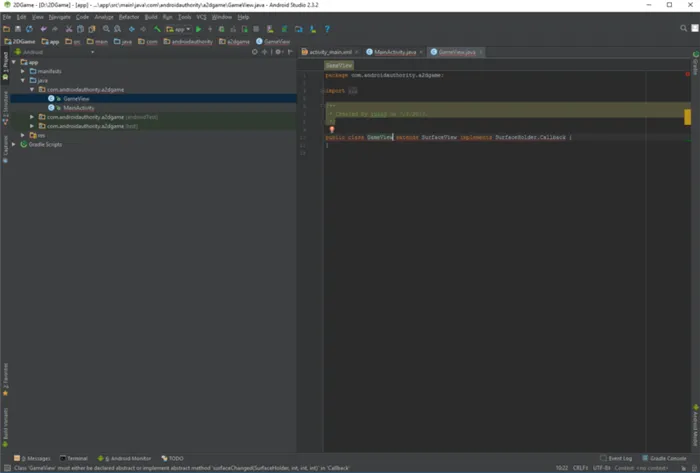
В поле interface напишите android.view.surfaceholder.callback. Как и в любом другом классе, вам нужно создать создателя. Используйте этот код:.
Каждый раз, когда класс просят создать новый объект (в данном случае поверхность), он запускает maker и создает новую поверхность. Суперструна вызывает гиперклазис, в данном случае SurfaceView.
Добавив обратные вызовы, можно перехватывать события.
Далее обойдите некоторые методы.
По сути, это позволяет вам выиграть метод SurfaceView (отсюда и название). Теперь в коде больше не должно быть красных подчеркиваний. Низа.

Каждый раз, когда вы создаете новый класс и получаете к нему доступ, создается основа для проектирования вашей игры. Класс создает объект, и требуется другой объект.
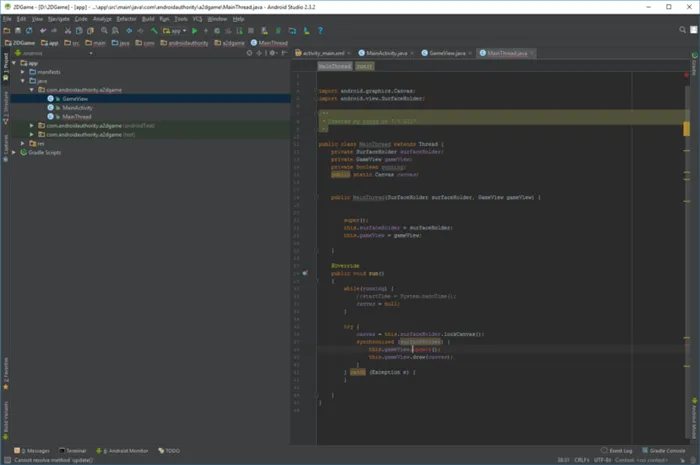
Создание тем
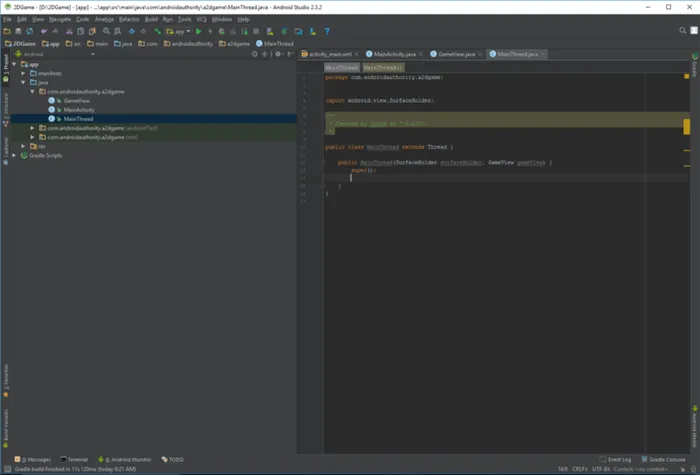
Новый класс называется MainThread. Затем его задача — создать нить. Поток — это, по сути, параллельная ветвь кода, которая может выполняться одновременно с основной частью кода. Одновременно может работать множество потоков. Это позволяет выполнять задачи одновременно, а не придерживаться строгого порядка. Это важно для игры. Ведь несмотря на то, что многое может произойти, вам нужно убедиться, что все пройдет гладко.
Если вы создадите новый класс таким же образом, как и раньше, то на этот раз потоки будут расширены. Все, что вам нужно сделать, это вызвать super() command() на создателе. Помните, что это суперкласс, поток, который может сделать всю тяжелую работу за нас. Это похоже на создание программы для мытья посуды, которая просто вызывает washmachine ().

При вызове этого класса создается еще один поток, который действует как ответвление от основного потока. Затем мы хотим создать из него GameView. Это означает, что нам также нужно ссылаться на класс GameView, который также использует SurfaceHolder, содержащий холст. Таким образом, если холст — это поверхность, то SurfaceHolder — это мольберт. GameView — это то, что связывает все воедино.
Полная версия должна выглядеть следующим образом:.
Schweet. Теперь у нас есть GameView и ветвь!
Не забудьте создать группу Kronos Group. WebGL — это онлайн-версия спецификации OpenGL ES, которая позволяет разработчикам обращаться к видеокарте через браузер (поверьте, лучше не знать, как это работает).
Класс Game
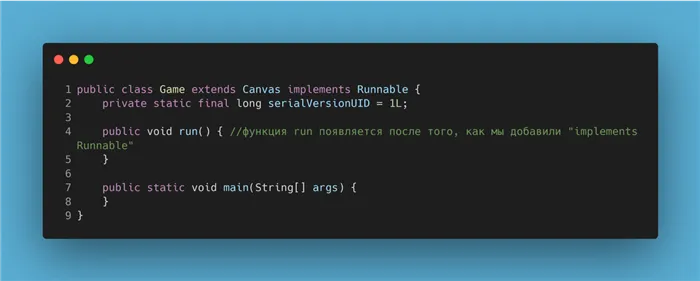
Поэтому создайте проект, игровой класс в нем (одновременно создавая точки входа). Этот класс наследуется от класса Canvas и реализует исполняемый интерфейс.
Как вы уже догадались, вы можете увидеть, запущена игра или нет.
Создайте новый поток и функцию start (), которая меняет выполнение на true.
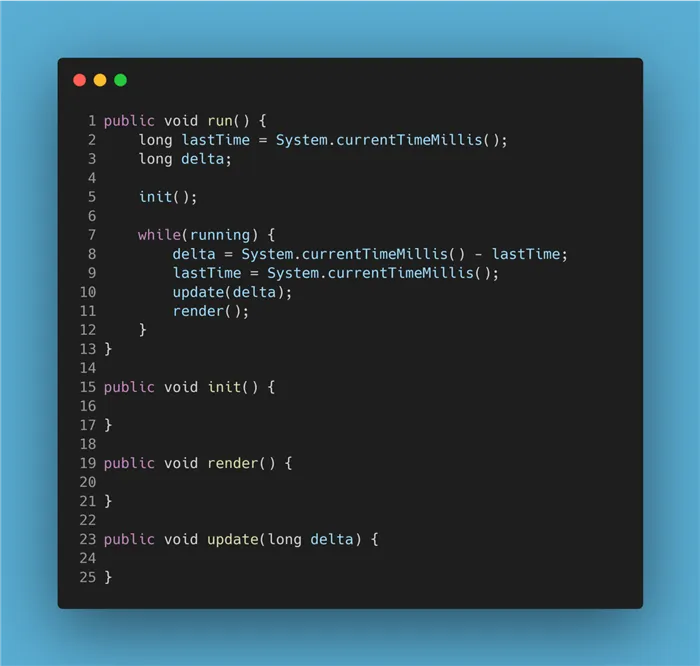
Создайте три функции — update (Long Delta), render () и init (). Надеюсь, их смысл вам понятен. В run () вы создаете основной цикл игры. Затем он вызывает init(), которая создает render() и update(). Он также вычисляет разницу между кадрами (дельта-время).
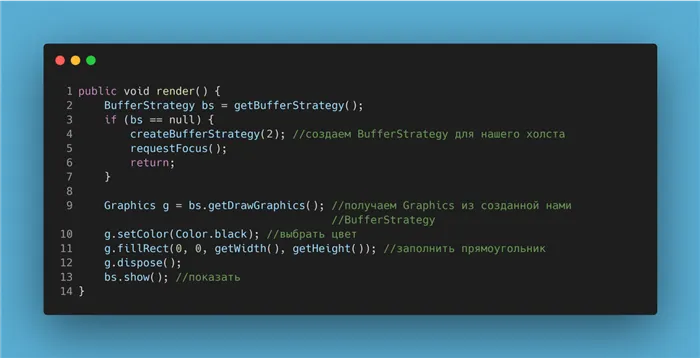
Теперь вы имеете дело с функцией render().
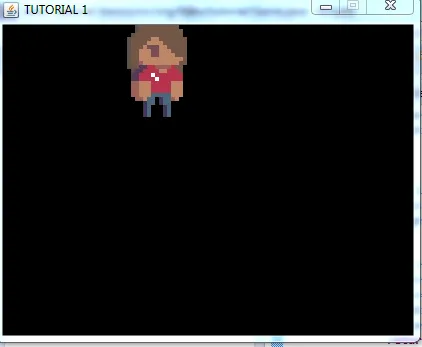
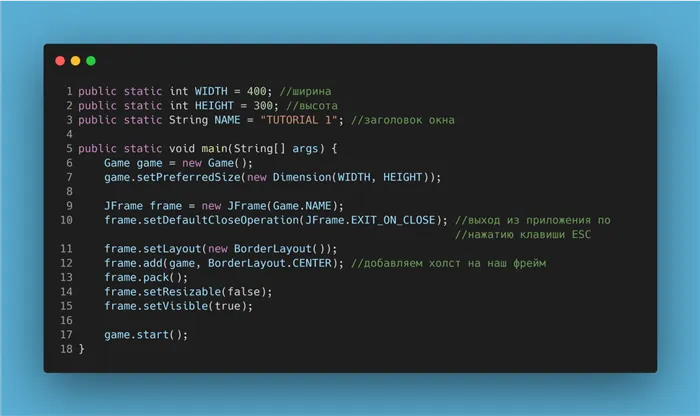
Возможно, вам не терпится запустить его и опробовать, но не торопитесь. Вам нужно создать рамку и добавить холст. Одновременно объявите три переменные.

Это относится к изображению текущего игрового класса.
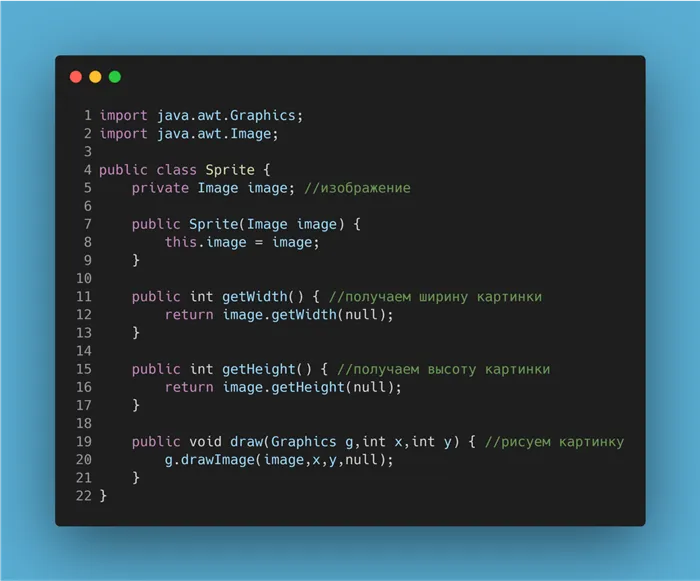
Класс Sprite
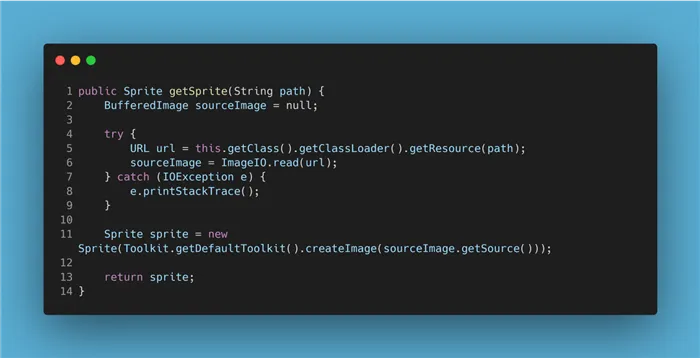
Создайте новый класс спрайта. Этот класс небольшой, поэтому я цитирую весь ее код в комментариях:.
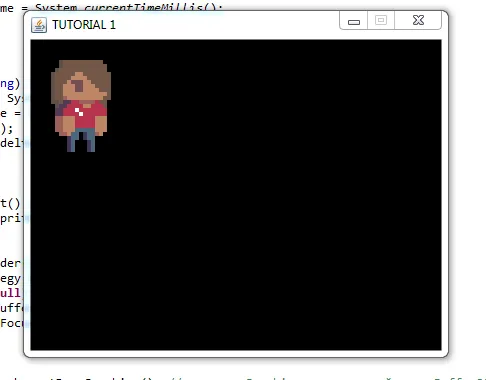
Давайте быстро проверим работу. Возьмите это изображение и скопируйте его в папку с классом Sprite. Добавьте GetSprite () в класс игры (временно).
Добавьте изображение в папку Assets (создайте папку в корне проекта), а сама папка должна быть добавлена в корень конструкции.
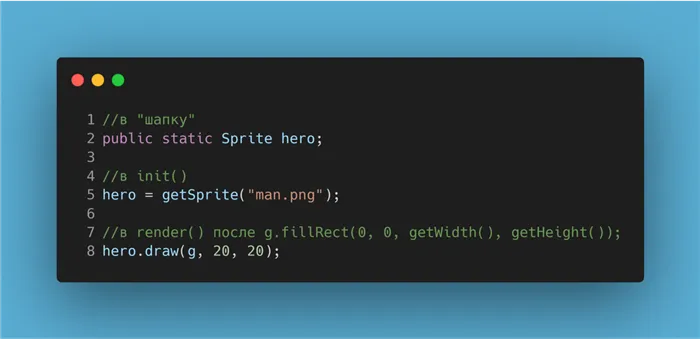
Затем создайте переменную Sprite Hero. В функции init () инициализируйте его. render (), оформите его.

Input
Для процедуры инъекции создайте класс, от которого будет наследоваться KeyAdapter.
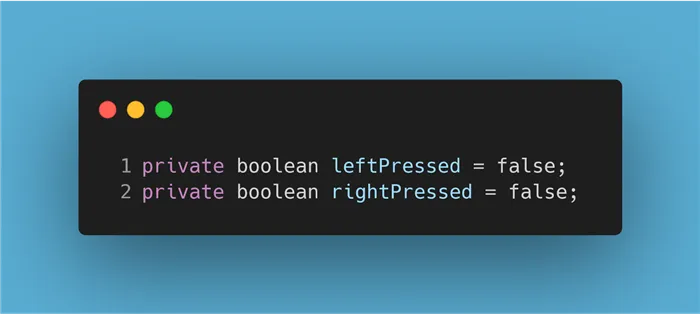
Здесь объявите две переменные в заголовке класса игры.
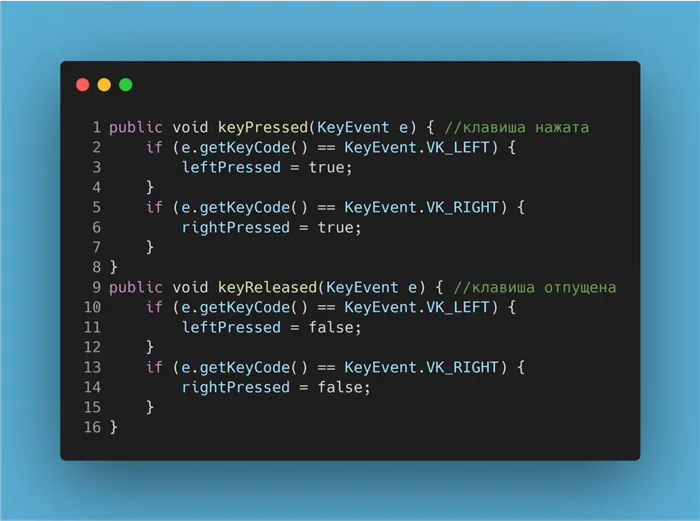
В классе keyinputhandler создайте две функции.
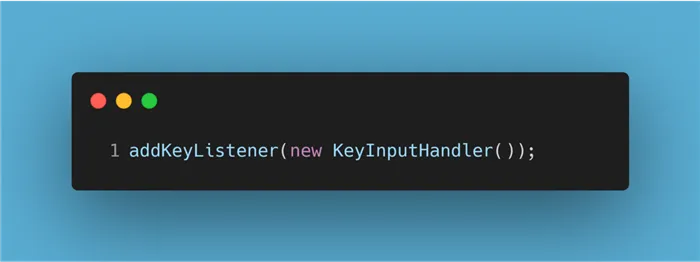
Затем добавьте следующее в функцию init().
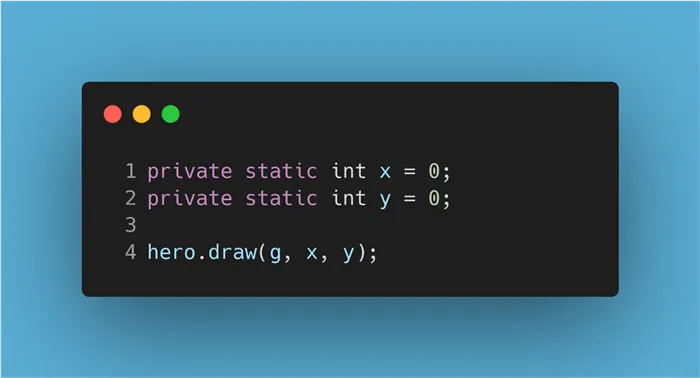
Создайте переменные x и y для героя (поскольку класс сущности еще не создан). Убедитесь, что герой всегда рисует в этих координатах.
Затем с помощью функции update() проверьте, нажата ли клавиша, и измените координату x.
Почему именно Java? Здесь я не скажу ничего объективного. Скажу лишь, что я люблю этот язык и мне нравится его использовать. Да, на Java нет AAA-игр, но Java предлагает огромное количество возможностей, больше встроенной функциональности и более быстрое время кодирования.
Система управления школой / колледжем в JAVA
Следующий проект в этом списке — система управления школой/университетом. Этот проект связан с управлением всеми данными и архивами образовательного учреждения, касающимися студентов, преподавателей и других сотрудников. Этот проект требует хорошего знания концепций баз данных и навыков программирования на JAVA. Проект может быть расширен до более продвинутого уровня путем интеграции других функций, таких как управление присутствием, отслеживание автобусов и т.д. Вы можете создать интерфейс проекта в основном для четырех типов пользователей (администраторы, преподаватели, студенты и другие сотрудники), чтобы каждый мог войти в систему с действительным именем пользователя/паролем, просмотреть детали и выполнить соответствующие функции.
Для улучшения навыков программирования можно также создать учебный портал JAVA. Тема этого проекта — создание платформы, на которой пользователи смогут записываться и выбирать соответствующие курсы из различных вариантов для образовательных целей. Интерфейс проекта будет состоять из экрана входа в систему, где пользователям необходимо будет зарегистрироваться, прежде чем они смогут записаться на курс. Также должна быть панель администрирования для контроля всех действий и выполнения требований пользователей. Кроме того, онлайн-курсы и другие учебные материалы будут добавлены на портал заранее, чтобы пользователи могли легко получить доступ к ресурсам после успешной регистрации.
Система управления трафиком в JAVA
Проект Traffic Controller System рекомендуется как начинающим, так и опытным разработчикам JAVA. Этот проект связан с разработкой автоматизированной системы управления дорожным движением. Проект имеет различные модули для выполнения различных функций, таких как управление светофором, управление движением и управление движением для определенных районов. Вы также можете создать проект системы управления трафиком на JAVA с использованием JSP и MySQL. Они обладают глубокими знаниями других концепций, таких как ООП и сервлеты. Вы также можете добавить более сложную функциональность и расширить свои проекты до продвинутого уровня, используя Spring, Hibernate и т.д.
Однако, если вы молоды в планировании Java или создании проектов, рекомендуется сначала поработать над вышеупомянутыми проектами, прежде чем получить доступ к этим проектам. Кроме того, поскольку визуализация данных связана с визуальным представлением данных в графической или диаграммной форме, программное обеспечение для визуализации данных стремится быть эффективным и помочь пользователю понять информацию, представленную в графиках или диаграммах, а не на выставочной странице. Программа визуализации данных отображает связи узлов сети в виде визуализации данных. Основными целями данного проекта являются эффективная передача информации в графической и документальной форме, функциональная и эстетически информативная передача сложных данных и важных идей информации,…
IDE Давайте начнем с выбора IDE. Я являюсь поклонником Eclipse и рекомендую его вам. Если по какой-то причине он вам не нравится, вы можете использовать NetBean, Intellij Idea или Command Line — ваш любимый процессор.
Input
Для процедуры инъекции создайте класс, от которого будет наследоваться KeyAdapter.
Здесь объявите две переменные в заголовке класса игры.
В классе keyinputhandler создайте две функции.
Затем добавьте следующее в функцию init().
Создайте переменные x и y для героя (поскольку класс сущности еще не создан). Убедитесь, что герой всегда рисует в этих координатах.
Затем с помощью функции update() проверьте, нажата ли клавиша, и измените координату x.

Ссылка на Poetry GithubЕсли у вас есть свой блог, микроблог или вы участвуете в популярных социальных сетях, вы можете быстро поделиться этим постом со своими друзьями и гостями. Для этого воспользуйтесь следующими кнопками
Возможно, вам не терпится запустить его и опробовать, но не торопитесь. Вам нужно создать рамку и добавить холст. Одновременно объявите три переменные.
ImpactJS
ImpactJS начал путешествие под названием «Первый кадр онлайн игры». Большинство ранее рассмотренных фреймворков были просто экспериментами, а не коммерческими продуктами. Этот кандидат с открытым исходным кодом распространяется бесплатно и имеет процессор отличного уровня.
Контекст не документирован даже для самого простого понимания, но он доказал свою надежность. Например, сотрудники CrossCode использовали разделенную версию Machine Impact благодаря ее производительности и возможности эскалации в зависимости от проекта.
PhaserJS
Последним, но не менее важным, является Phaserjs. Это мощный набор инструментов для разработки игр в Интернете и на мобильных телефонах. В этом контексте существует огромное и активное сообщество. Каждую неделю эти типы публикуют множество новых статей, демо-версий и семинаров, основанных на PhasterJS. Это отличный источник информации для тех, кто делает первые шаги в создании игры и нуждается в руководстве. Это также одна из самых производительных игр, начиная с версии 3.

3D Frameworks
ThreeJS — самая популярная 3D-библиотека. Он предоставляет набор общих функциональных возможностей, которые должны возникать в 3D-сценах. Все действия происходят на более высоком уровне, чем в RAW WebGL, и не приходится иметь дело с кучей низкоуровневых действий.
Эта коробка похожа на предыдущую, но с отличиями.
- API меняется каждые 3 месяца, что помогает при поиске старых решений в интернете;
- активное и полезное сообщество;
- продуктивные и отзывчивые разработчики (у Three.js самый старый баг на GitHub датируется 2013 годом, в Babylon.js отмечен два дня назад);
- The playground – это отличный инструмент для быстрого “опробования” кода, объяснения проблемы и оказания помощи.
OpenGL — это многоплатформенный интерфейс прикладного программирования (API) для рендеринга векторной 2D и 3D графики. В Java функции OpenGL доступны в нескольких библиотеках — Java3D, JOGL (Java OpenGL) и LWJGL (Java Lightweight Games Library). Все они кроссплатформенные, бесплатные и с открытым исходным кодом.
Класс Game
Поэтому создайте проект и класс Game в нем (и одновременно создайте точку входа). Этот класс должен наследоваться от класса Canvas и реализовывать интерфейс Runnable.

Создайте булевскую переменную выполнения. Это указывает на то, запущена игра или нет, как вы увидите.
Создайте функцию start (). Эта функция создает новый поток и устанавливает значение выполнения в true.

Создайте три функции: update (длинная дельта), render () и init (). Надеюсь, их смысл вам понятен. В функции run() вы создаете главный цикл игры, прежде чем вызвать init(), в которой вы создаете render() и update(). Он также вычисляет разницу между кадрами (дельта-время).

В этом разделе рассматривается функция render().

Возможно, вам не терпится запустить его и опробовать, но не торопитесь. Вам нужно создать рамку и добавить холст. Одновременно объявите три переменные.


Теперь это изображение вашего игрового класса.
Класс Sprite
Создайте новый класс Sprite. Поскольку этот урок короткий, мы скоро предоставим ей полный код с комментариями.

Немедленно проверьте функциональность. Давайте возьмем это изображение, скопируем его в папку, где находится класс Sprite, и добавим функцию getSprite () в класс Game (временно).


Добавьте изображение в папку assets (создайте папку в корне проекта). Сама папка должна быть добавлена в путь сборки.
Затем создайте и инициализируйте переменную Sprite hero в функции init(). В функции render() создайте следующее.


Input
Создайте класс, который наследуется от KeyAdapter, чтобы редактировать атрибуты.

Здесь также объявите две переменные в заголовке класса Game.

В классе KeyInputHandler создайте следующие две функции

Затем добавьте следующее в функцию init().

Создайте переменные героя x и y (поскольку класс Entity еще не создан). Сделайте так, чтобы герой всегда рисовал в этих координатах.

Затем в функции update() проверьте, нажата ли клавиша, и измените координату x.